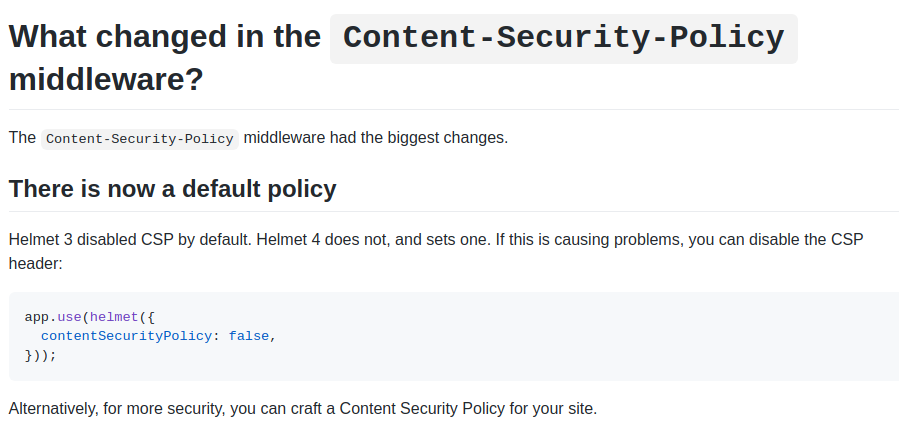
Content-Security-Policy: reimplement directive values as functions · Issue #243 · helmetjs/helmet · GitHub
Content-Security-Policy: reimplement directive values as functions · Issue #243 · helmetjs/helmet · GitHub

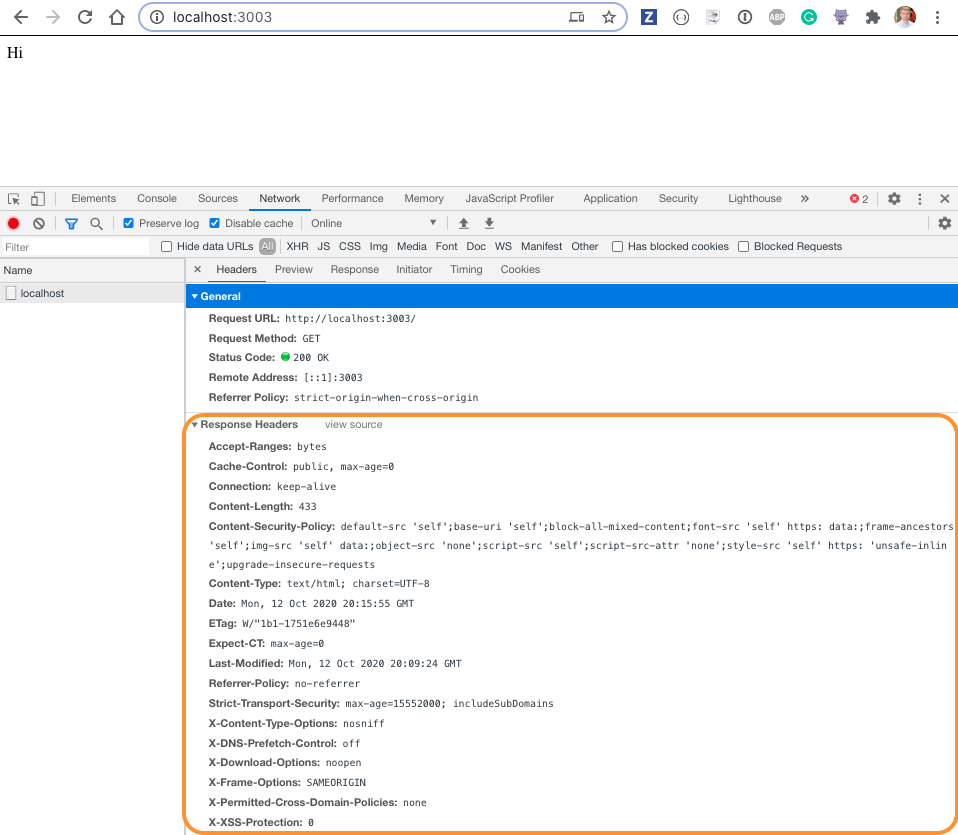
javascript - CSP error while serving with express (with helmet) an app created with create-react-app - Stack Overflow

Helmet — EASY way to secure your Express.js apps by setting various HTTP headers | by Bjørnar Borge | Medium