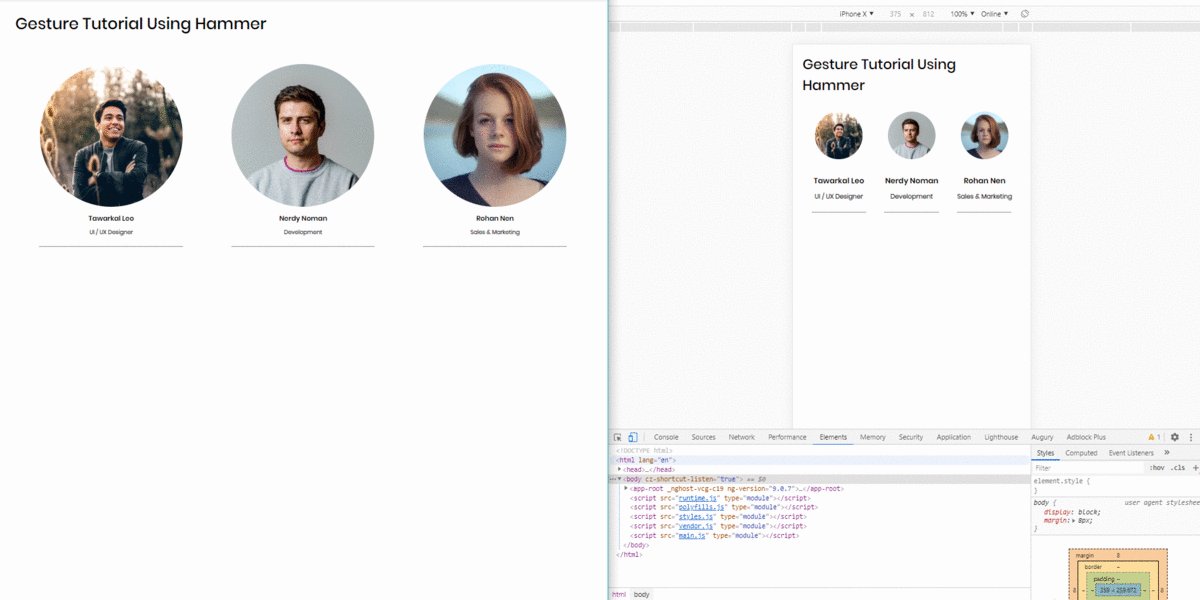
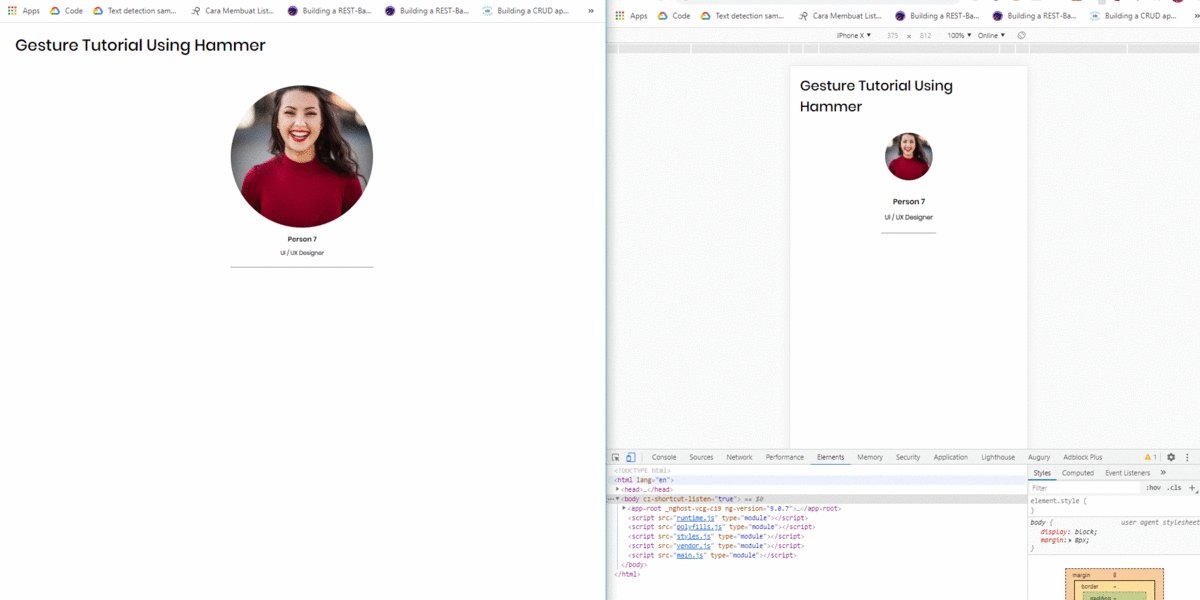
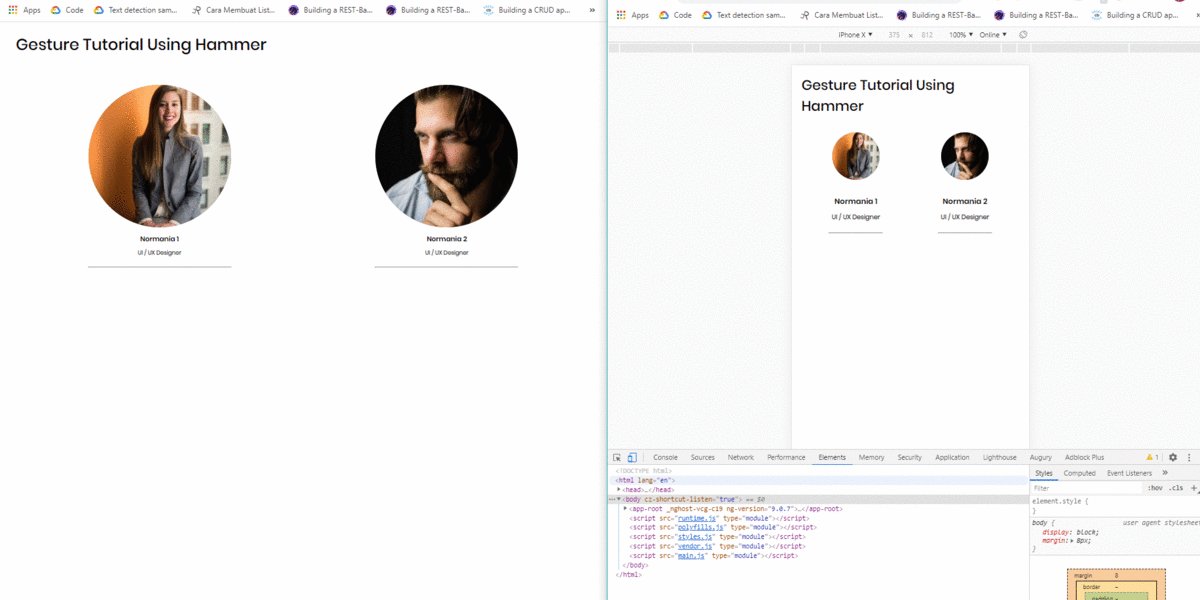
javascript - Hammer.js - slide element slowly (carousel effect) on swipe/drag right or left - Stack Overflow

HAMMER on Instagram: "GIVEAWAY DAY 5📢 Swipe & Spot to Win👉🏻 To participate, you must follow these Rules: 🎇Like & Share our previous 5 posts 🎇Spot and Mark 5 differences & Add
GitHub - yangyuji/hammer-swipe-delete: a swipe action script depends on hammer.js, swipe left then show the action buttons.