![CSS] The difference between the two ways to add shadows to elements - Box Shadow and Drop Shadow ✨ Box Shadow is a CSS property and as… | Instagram CSS] The difference between the two ways to add shadows to elements - Box Shadow and Drop Shadow ✨ Box Shadow is a CSS property and as… | Instagram](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3098969827935439016)
CSS] The difference between the two ways to add shadows to elements - Box Shadow and Drop Shadow ✨ Box Shadow is a CSS property and as… | Instagram

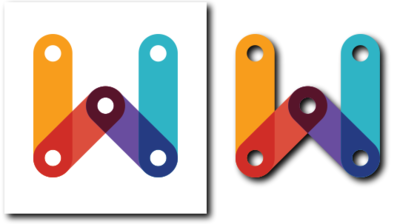
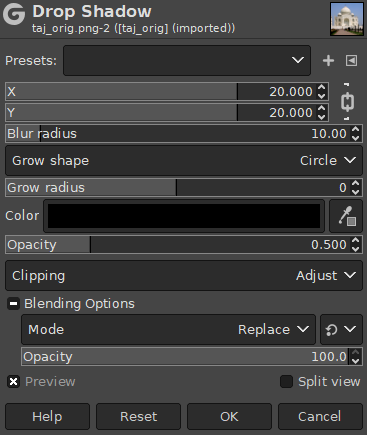
vector - How can I use the drop shadow filter on multiple paths on inkscape? - Graphic Design Stack Exchange

Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

David Mraz on X: "Understand the difference between CSS drop shadow and box shadow 🚀 https://t.co/edcAHVHW0r" / X

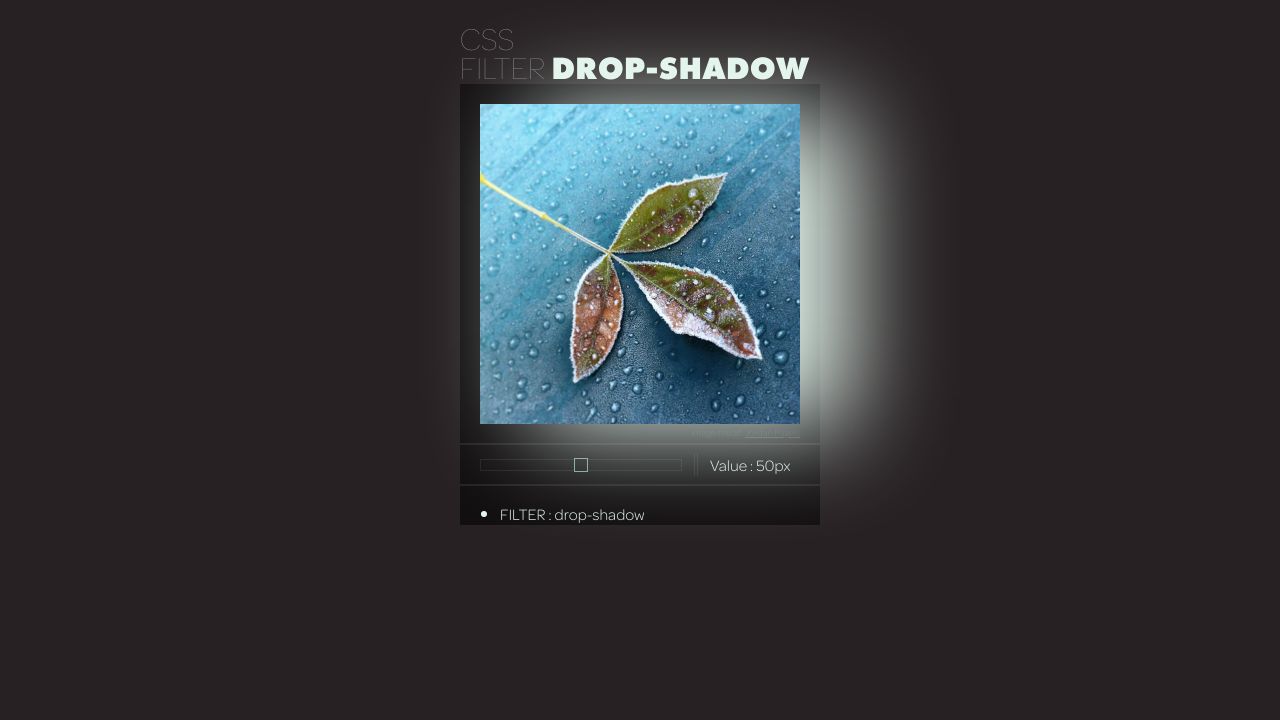
Stefan Baumgartner @deadparrot@mastodon.social on X: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape