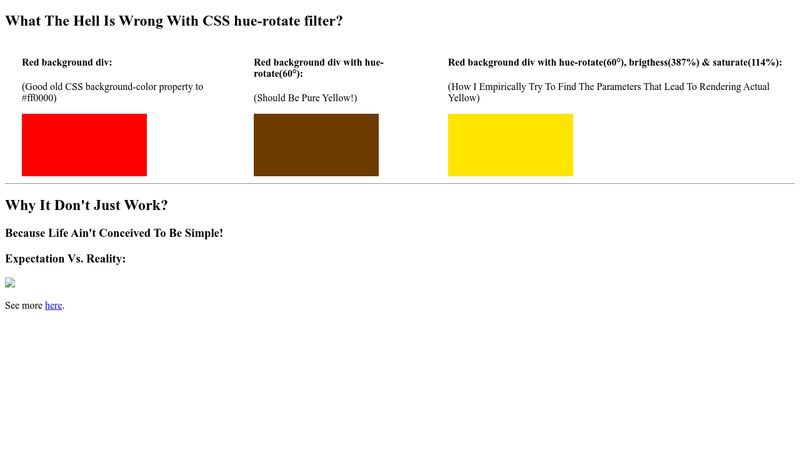
graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

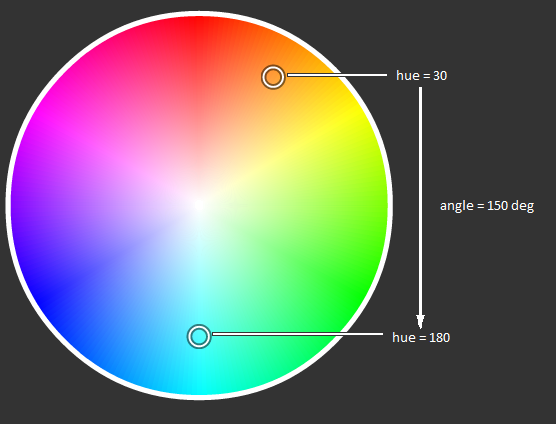
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

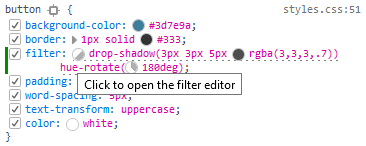
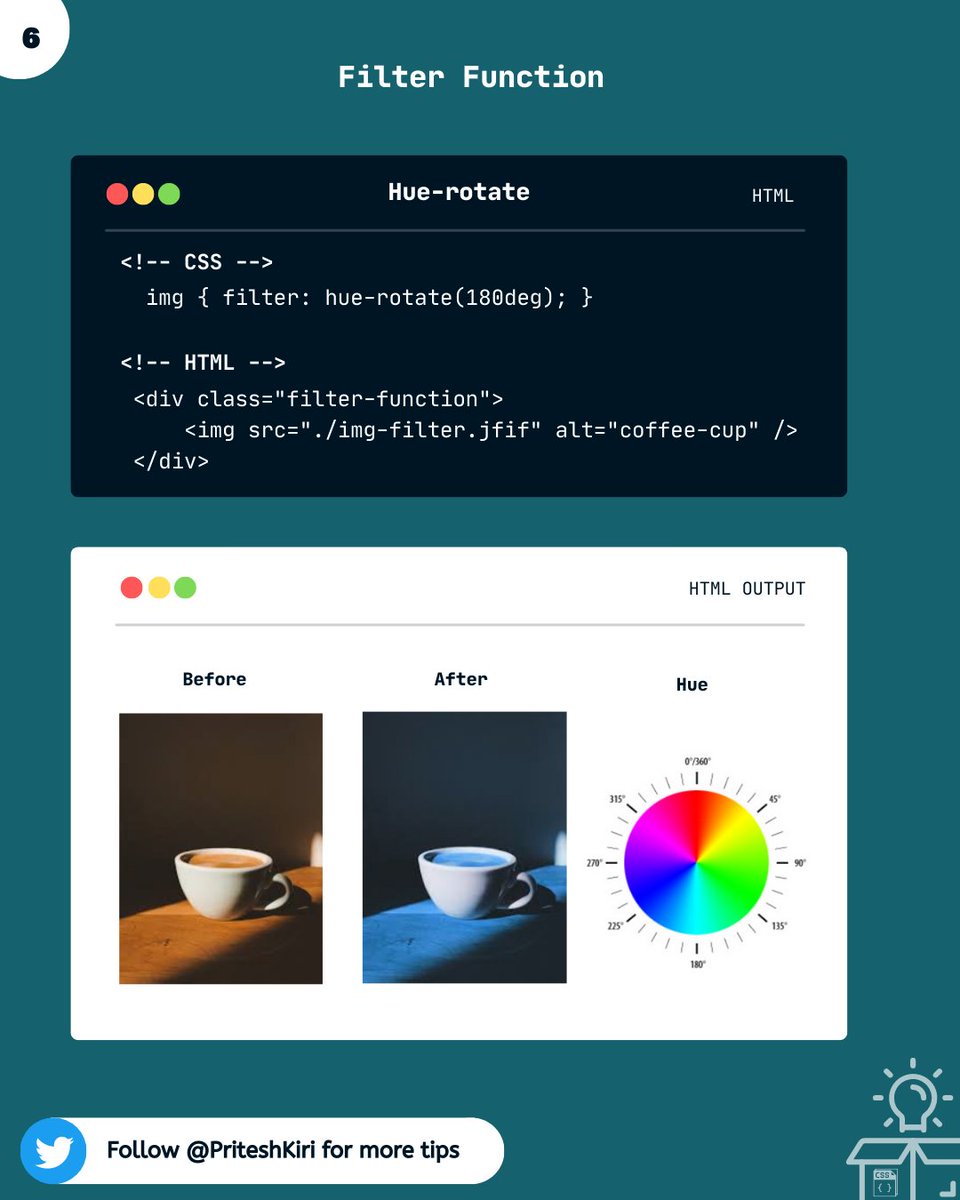
Have you used filter function of CSS ? Trust me it can do crazy things, let me show you in this thread 🧵 - Thread from Pritesh Kiri @PriteshKiri - Rattibha

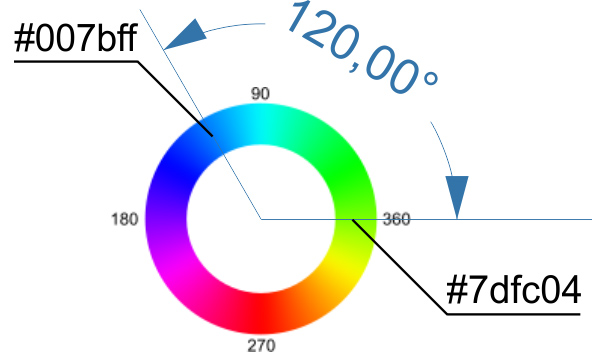
Pratham on X: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

CSS Filter hue-rotate #css #css3 #style #filter #huerotate #csstips #csstricks #interviewpro - YouTube