vibrancy + backdrop-filter breaks (works without vibrancy) · Issue #19765 · electron/electron · GitHub
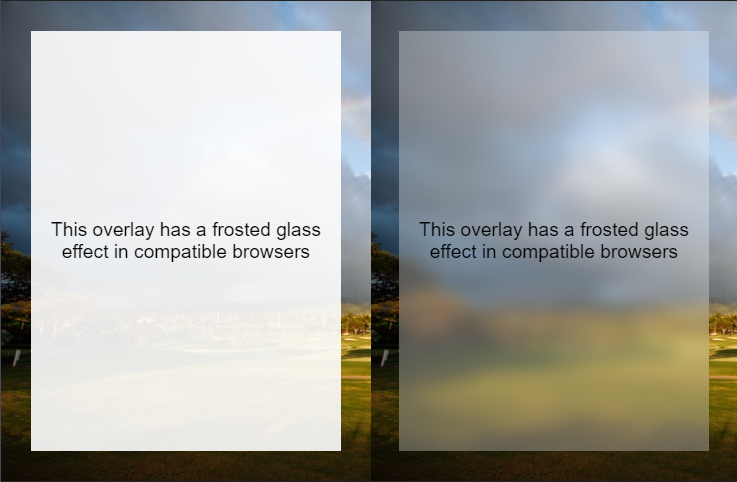
![filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub](https://user-images.githubusercontent.com/29559695/46891309-4c585c00-ce1e-11e8-91b2-9016fd2fd4fa.png)
filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub

Documentation header text blurry in Chrome, Safari on low-DPI monitors (like 1080p) · Issue #29259 · gatsbyjs/gatsby · GitHub